处理两则WordPress访问变慢的问题

自从在西部数码续了5年的主机空间后,愈发觉得首页的访问速度奇慢无比,最长时要1分钟。因为以前在其他服务商的经历,就不免怀疑起是否是西部数码把我的空间转移到性能较差的服务器上了(因为已经续费,无法退款,索性提供相对较差的服务降低成本)。
不死心,提了问题给工程师,结果没想到他们的服务还挺认真,立马就找出了问题的原因,图文回复,相比之下,某橙就差的太多啦!赞一个!悄悄说一句,西数的空间一级棒!
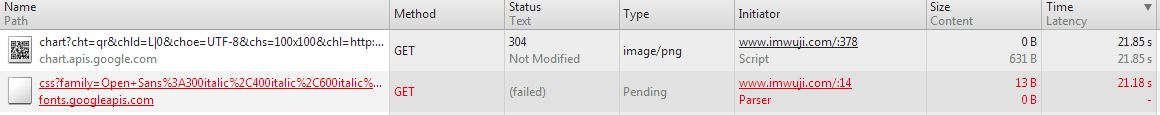
顺着工程师的思路,自检一下。这一检查不要紧,一看吓一跳。
顺便说一句,webkit内核真是好东西,不管是前端设计,还是后期运维,所见即所得的模式省了很多外挂工具,很轻松的就能发现问题所在。
原以为只有工程师所提到的“谷歌二维码在线生成api”的原因,另外还有个也是谷歌服务器上的,后来度娘了一下,名曰:谷歌的字体服务器。
不知道是哪个版本的Wordpress更新后就自动在head段内添加了一段连接到谷歌字体服务器的css引用,不管你当前主题有没有用到字体服务。
不过这个问题仅仅影响管理员登录后的页面显示,所以西数的工程师排查问题的时候没有发现因素。
哦买雷帝嘎嘎,这已经不是坑爹啦,坑爷爷啦,就这两段小代码,拖了43秒!!!我就只用中指指着伟大的GFW!
联想到最近Gmail和Google+登录异常困难。莫非和2014的净网行动有关?是不是真的得考虑退休Gmail的邮箱了,太误事了。
说了问题,得想想如何解决!
动手能力强就是好!╮( ̄▽ ̄)╭
1.谷歌二维码在线生成api的替代方案
本来是个很好用的工具,在引用页自动生成当前页面连接的二维码图案,以方便移动设备或者分享。还可以通过参数实现对误差度的控制。
怎么使用就不多介绍啦,参考这个:谷歌URL生成二维码API
不过既然要找替代品,要求就不能太高了,能生成连接就可以,度娘了一会,发现sinaapp有个好的api接口,就是不知道引用量,稳定性有待考验。
可以更改图片的宽高值。
2.去除谷歌字体服务器fonts.googleapis.com的css引用
第一种办法:
打开/wp-includes/script-loader.php搜索fonts.googleapis.com找到代码位置,直接把双引号内的//fonts.googleapis.com/...这个链接整个删掉即可。
千万别像博主傻呆傻呆直接把整个函数删掉,结果就白屏报错了。。。_(:зゝ∠)_
还有个简单的办法:
在当前使用的主题的function.php中添加一个函数禁用:
PHP
123456789101112class Disable_Google_Fonts {public function __construct()
{add_filter( 'gettext_with_context', array( $this, 'disable_open_sans'
), 888, 4 );}public function disable_open_sans( $translations, $text,
$context, $domain ) {if ( 'Open Sans font: on or off' == $context &&
'on' == $text ) {$translations = 'off';}return
$translations;}}$disable_google_fonts = new Disable_Google_Fonts;
最后的最后,再次鄙视法力无边,寿与天齐的GFW!